Una de las características más interesantes y potentes en web2py es sin duda su motor de internacionalización (i18n) a través del objeto T.
Por defecto, web2py determina el idioma que debe desplegar para el usuario en base al contenido de Accept-Language en la cabecera HTTP, que es establecido por el navegador según la configuración del mismo o del idioma del sistema operativo. Al momento de desarrollar aplicaciones web, probablemente se querrá dar la posibilidad al usuario de seleccionar el idioma que se le antoje independientemente de la configuración en su navegador, por lo que web2py provee la función T.force para, justamente, forzar al motor de internacionalización a emplear un idioma determinado.
El siguiente código provee un selector de idioma para cualquier sitio que utilice web2py. Fue extraído de la aplicación administrativa (admin) que se instala junto al framework para administrar las distintas aplicaciones, con algunas modificaciones.
El código
El selector opera utilizando una cookie que almacena el idioma seleccionado. Por lo tanto, empezamos por crear una función de JavaScript capaz de realizar lo anteriormente comentado.
function switchLanguage(lang)
{
var date = new Date();
cookieDate = date.setTime(date.getTime() + (100*24*60*60*1000));
document.cookie = "rplang=" + lang + "; expires=" + cookieDate + "; path=/";
window.location.reload();
}
Esta función crea una cookie con el nombre «rplang» (puede cambiarse por cualquier otro) y recarga la página.
Ahora bien, en alguna vista de nuestra aplicación, incluimos el siguiente selector HTML.
<select onchange="switchLanguage(this.options[this.selectedIndex].id)">
{{for langinfo in sorted([(code,info[1]) for code,info in T.get_possible_languages_info().iteritems() if code != 'default']):}}
<option {{=T.accepted_language==langinfo[0] and 'selected' or ''}} {{='id='+langinfo[0]}} >{{=langinfo[1]}}</option>
{{pass}}
</select>
Se trata de emplear la función T.get_possible_languages_info para obtener una lista de todos los idiomas disponibles. Cuando uno es seleccionado, se invoca a la función de JavaScript switchLanguage.
Por último, en algún modelo debe utilizarse el siguiente código encargado de leer el idioma de la cookie y llamar a la función T.force.
if "rplang" in request.cookies and not (request.cookies["rplang"] is None):
T.force(request.cookies["rplang"].value)
Si se quiere especificar un idioma por defecto cuando aún no se ha seleccionado ninguno (es decir, la cookie «rplang» no ha sido establecida), puede añadirse debajo del código anterior:
else:
T.force("es") # Español por defecto.
Aplicación de ejemplo
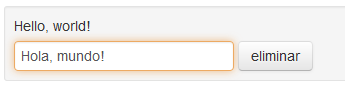
La aplicación de ejemplo simplemente desplegará el selector de idioma y el mensaje «Hello, world!» al cual le proveeremos su traducción al castellano correspondiente.
Comenzamos por crear una aplicación en el administrador de web2py.
Luego, abrimos el archivo [nombre aplicación]/views/default/index.html, borramos el contenido y en su lugar ingresamos lo siguiente.
<script>
function switchLanguage(lang)
{
var date = new Date();
cookieDate = date.setTime(date.getTime() + (100*24*60*60*1000));
document.cookie = "rplang=" + lang + "; expires=" + cookieDate + "; path=/";
window.location.reload();
}
</script>
<select onchange="switchLanguage(this.options[this.selectedIndex].id)">
{{for langinfo in sorted([(code,info[1]) for code,info in T.get_possible_languages_info().iteritems() if code != 'default']):}}
<option {{=T.accepted_language==langinfo[0] and 'selected' or ''}} {{='id='+langinfo[0]}} >{{=langinfo[1]}}</option>
{{pass}}
</select>
<br /><br />
{{=T("Hello, world!")}}
(Al utilizar este código en una aplicación real, probablemente querrás ubicar la función switchLanguage por separado en un archivo de JavaScript para acelerar la carga del sitio.)
En el modelo [nombre aplicación]/models/db.py, al final de todo, ingresamos el código anterior encargado de forzar el idioma en base al valor de la cookie.
if "rplang" in request.cookies and not (request.cookies["rplang"] is None):
T.force(request.cookies["rplang"].value)
Por último, en el administrador de web2py, nos dirigimos a editar nuestra recientemente creada aplicación (Gestionar > Editar), y en la sección de lenguajes editamos el archivo es.py para proveer la traducción al castellano de nuestro mensaje inicial («Hello, world!»).
Una vez hecho esto, nuestro sitio ya está en condiciones de mostrar el mensaje adecuado en base al idioma seleccionado.
Si no se ha especificado una traducción para el mensaje en el idioma seleccionado (por ejemplo, Francés), se mostrará el texto original.
Puedes descargar esta aplicación e instalarla desde el administrador de web2py desde este enlace.
Curso online 👨💻
¡Ya lanzamos el curso oficial de Recursos Python en Udemy!
Un curso moderno para aprender Python desde cero con programación orientada a objetos, SQL y tkinter en 2024.
Consultoría 💡
Ofrecemos servicios profesionales de desarrollo y capacitación en Python a personas y empresas. Consultanos por tu proyecto.