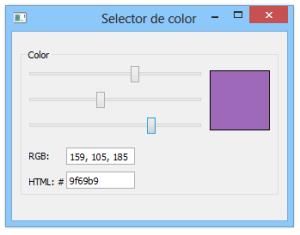
Código de fuente de un selector de color para PyQt 4. PyQt 5 presenta incompatibilidad con versiones anteriores, por lo tanto no es soportado. El código corre en Python 2 y 3, en todas las plataformas soportadas por la librería. Permite especificar un color a través de sus valores RGB (rojo, verde, azul) utilizando el control QSlider. Además, el mismo puede indicarse a través de las cajas de texto en sus dos representaciones: RGB, propiamente dicho, y hexadecimal (o HTML).
Nótese que este código no tiene relación alguna con la clase QColorDialog, que provee el convencional selector de color.
Fuente
Puedes descargar el código de fuente desde este enlace (requiere Python 2.7 ó 3.x y PyQt 4) o verlo a continuación.
#!/usr/bin/env python
# -*- coding: utf-8 -*-
#
# colorchooser.py
#
# Copyright 2014 Recursos Python - www.recursospython.com
#
from PyQt4.QtCore import QRect
from PyQt4.QtGui import (QApplication, QGroupBox, QMainWindow, QLabel,
QLineEdit, QWidget, QSlider)
class Window(QMainWindow):
def __init__(self):
QMainWindow.__init__(self)
# Título y tamaño de la ventana.
self.setWindowTitle("Selector de color")
self.resize(320, 220)
# Group box.
self.color_group_box = QGroupBox(self)
self.color_group_box.setGeometry(QRect(10, 20, 300, 170))
self.color_group_box.setTitle("Color")
# Deslizadores.
# Rojo.
self.color_red_slider = QSlider(1, self.color_group_box)
self.color_red_slider.setGeometry(QRect(10, 20, 200, 20))
# Verde.
self.color_green_slider = QSlider(1, self.color_group_box)
self.color_green_slider.setGeometry(QRect(10, 50, 200, 20))
# Azul.
self.color_blue_slider = QSlider(1, self.color_group_box)
self.color_blue_slider.setGeometry(QRect(10, 80, 200, 20))
for slider in (self.color_red_slider, self.color_green_slider,
self.color_blue_slider):
# Establecer valor mínimo y máximo (0 - 255).
slider.setMinimum(0)
slider.setMaximum(255)
# Conectar la señal que indica si cambia el valor.
slider.valueChanged.connect(self.slider_value_changed)
# Widget en donde se visualizará el color.
self.color_widget = QWidget(self.color_group_box)
self.color_widget.setGeometry(QRect(220, 25, 70, 70))
self.rgb_label = QLabel(self.color_group_box)
self.rgb_label.setGeometry(QRect(10, 110, 25, 30))
self.rgb_label.setText("RGB: ")
# Caja de texto para el color en formato RGB.
self.rgb_edit = QLineEdit(self.color_group_box)
self.rgb_edit.setGeometry(QRect(53, 115, 80, 20))
self.rgb_edit.textEdited.connect(self.rgb_edit_changed)
self.html_label = QLabel(self.color_group_box)
self.html_label.setGeometry(QRect(10, 140, 40, 30))
self.html_label.setText("HTML: #")
# Caja de texto para el color en formato HTML (o hexadecimal).
self.html_edit = QLineEdit(self.color_group_box)
self.html_edit.setGeometry(QRect(53, 143, 80, 20))
self.html_edit.textEdited.connect(self.html_edit_changed)
# Evitar que se mueva el foco mientras escribe el usuario.
self.set_next_rgb_value = True
self.set_next_html_value = True
# Establecer el valor inicial (negro).
self.slider_value_changed(0)
def rgb_to_hex(self, rgb):
"""
Convertir un color RGB a hexadecimal.
"""
return "%02x%02x%02x" % rgb
def hex_to_rgb(self, color):
"""
Convertir un color hexadecimal a RGB.
"""
return tuple(int(color[i:i + 2], 16) for i in range(0, 6, 2))
def update_sliders(self, rgb):
"""
Actualizar los deslizadores.
"""
self.color_red_slider.setValue(rgb[0])
self.color_green_slider.setValue(rgb[1])
self.color_blue_slider.setValue(rgb[2])
def rgb_edit_changed(self, rgb):
"""
Actualizar los deslizadores cuando el usuario
modifique manualmente la caja de texto RGB.
"""
try:
rgb = tuple(int(i) for i in rgb.split(","))
except ValueError:
pass
else:
self.set_next_rgb_value = False
self.update_sliders(rgb)
def html_edit_changed(self, color):
"""
Actualizar los deslizadores cuando el usuario
modifique manualmente la caja de texto hexadecimal.
"""
self.set_next_html_value = False
if len(color) == 6:
try:
rgb = self.hex_to_rgb(str(color))
except ValueError:
pass
else:
self.update_sliders(rgb)
def slider_value_changed(self, value):
"""
Actualizar CSS (hoja de estilo) en el widget
que visualiza el color.
"""
# Nuevo valor.
new_rgb_value = (
self.color_red_slider.value(),
self.color_green_slider.value(),
self.color_blue_slider.value()
)
# Actualizar CSS.
self.color_widget.setStyleSheet(
"border: 1px solid black;"
"background-color: rgb(%d, %d, %d)" %
(
self.color_red_slider.value(),
self.color_green_slider.value(),
self.color_blue_slider.value()
)
)
# Insertar nuevos textos.
# Remover "(" y ")".
if self.set_next_rgb_value:
self.rgb_edit.setText(str(new_rgb_value)[1:-1])
else:
self.set_next_rgb_value = True
# Convertir a hexadecimal.
if self.set_next_html_value:
self.html_edit.setText(self.rgb_to_hex(new_rgb_value))
else:
self.set_next_html_value = True
if __name__ == "__main__":
app = QApplication([])
window = Window()
window.show()
app.exec_()
Curso online 👨💻
¡Ya lanzamos el curso oficial de Recursos Python en Udemy!
Un curso moderno para aprender Python desde cero con programación orientada a objetos, SQL y tkinter en 2024.
Consultoría 💡
Ofrecemos servicios profesionales de desarrollo y capacitación en Python a personas y empresas. Consultanos por tu proyecto.